티스토리 스킨 FastBoot 설치 방법
- 블로그 운영/FastBoot 스킨 꾸미기
- 2017. 11. 3. 23:35
티스토리에서 지원하는 스킨 말고도 많은 사람들이 만든 스킨들이 있다. 그중에서 가장 유명한 Readiz님이 만든 FastBoot가 있다. 필자도 이 스킨을 사용하고 있다.
데스크탑이 아닌 모바일로도 블로그를 많이 보기때문에 반응형 스킨이 좋은 것 같다. 반응형 스킨도 많이 있지만 이 스킨은 직관적이고 메뉴들이 잘 보이는 곳에 있어서 블로그에 방문하는 사람들이 글을 쉽게 찾을 수 있을것 같다.
FastBoot 1.6.2 반응형 스킨 설치하기
우선 스킨을 적용하기 위해서는 스킨 파일을 다운 받아야 한다. 다운 받기 위해서는 Readiz님의 블로그에서 FastBoot 스킨을 받도록 하자.

이 글의 중간부분에 보면 스킨 파일이 있다. 본인의 컴퓨터로 다운을 받아보자. 그리고 압축 파일을 풀어보자
그리고 티스토리 블로그 관리에서 스킨 변경을 누르다음 스킨 등록을 하자
추가 버튼을 눌러서 아까 압축 푼 파일을 추가시킨다.
파일 추가시 주의 사항은 저 파일을 모두 다 선택하면 안되고 Images 폴더 파일은 제외하고 추가시키고 다시 한번 추가 버튼을 눌러 Images 폴더 안에 들어가서 파일들을 추가시킨다.
Images 폴더 안에 파일을 추가시킨다.
해당 파일을 모두 추가했으면 아래 저장 버튼을 눌러서 스킨을 저장한다.
저장을 누르고 저장한 스킨의 이름을 입력한다.
이렇게 저장하면 스킨이 적용된 것은 아니고 스킨만 저장이 된 것이다. 스킨 설정으로 가서 스킨 보관함을 클릭한다.
조금 전에 등록한 스킨을 볼 수 있다. 스킨을 누르고 반영을 한다.
적용까지 누르면 스킨 반영 완료이다. 아래는 스킨을 적용한 모습이다. 글이 하나도 없어서 별 내용은 표시 되지 않는다.
현재는 이 스킨을 겨우 반영만 시켰지만 추후에는 조금씩 수정해 보겠다. 그리고 나의 궁극적인 목표는 내가 원하는 스타일대로 스킨을 만드는 것이다. 언제 만들수 있을지 모르겠지만 조금씩 블로그를 꾸미면서 공부를 해 나가야겠다.
'블로그 운영 > FastBoot 스킨 꾸미기' 카테고리의 다른 글
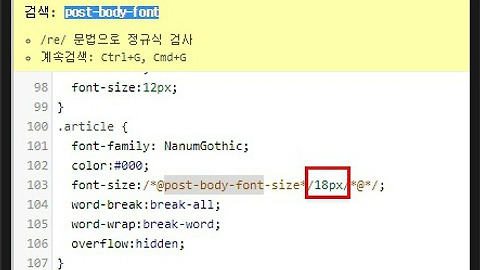
| FastBoot 본문 폰트(글꼴) 바꾸기 (0) | 2017.11.18 |
|---|---|
| FastBoot 본문 글자 크기 변경하기 (0) | 2017.11.18 |
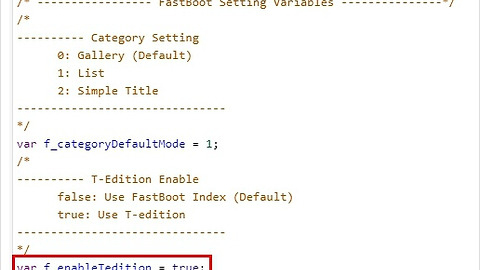
| FastBoot 티에디션 사용해 Home 화면 꾸미기 (0) | 2017.11.07 |
| FastBoot 글 목록 List로 보기 (0) | 2017.11.04 |
이 글을 공유하기